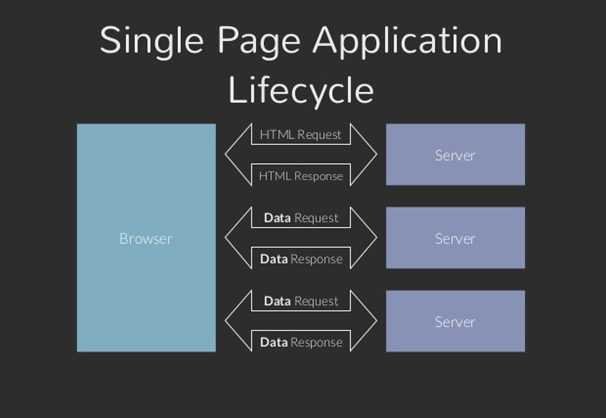
Nowadays due to the advancement in technology, there are several designers and developers are tasked with the great responsibility of offering sophisticated and superior web apps. Due to this to satisfy the needs of clients, they work constantly for improvement. The single-page web app is a specific kind of application that operates insides a browser. Such kind of quality will enable the application that there is no need for additional wait time page reloading when in the use.
On a daily basis, such kind of apps is used by individuals. A person will encounter such kind of application while assessing Google maps, Gmail, or Facebook among others. At the time when carrying out a different command, a person will remain on one main page. In Single Page Web Apps the update of the content of the page takes place so that there is a reflection of the present state of the app.

Importance of Single Page Web Apps
For many times single-page applications have become popular especially at the time when the JavaScript frameworks like Angular JS were introduced. Nowadays with the advancement in technology, there is a great demand for single-page apps. These apps hold much importance in modern times. Some of the important aspects of single-page apps are marked to be as follows:
Delivers high speed is the fact that single-page web apps deliver fast and high-speed rates. The reloading of the page never takes place by the user because only the data is sent over to the wire. Throughout the life of the application, there are a number of resources like scripts, HTML, and CSS that are only loaded once. In the way of using, the back-end activities do not make hurdles. As a result of this advantage, the time will decrease in the display of the data and navigation.
Simple and Smooth-Running
Working on a single-page app there is no need to write codes in a bid to render pages on the server. Developers will become in love with such kind of application by this advantage. In addition to it at the same time, a developer has the freedom to reuse the same backend for web application and native mobile.
There is no need for using servers by which is an easy and straightforward process. Simply a user will have to begin the task ahead from a file. For the development of a web app, there are several kinds of useful tools that are offered by libraries or readymade frameworks. In a process, they are separated in such a way that the interference with each other does not take place. Such kind of an application independently requests the data and webpage markup at the time before rendering the pages directly to the browsers.
Simplicity in Debugging
With the help of chrome, we can say that debugging is not a complicated task. While monitoring network operations the developers can investigate all the other elements and as well as page data. To enhance the user experience such kind of a process make it easy to notice that if something is amiss to fix it immediately.
Caches Local Storage
The app sends only one type of request that is in the form of the store all data. By such kind of advantage, the user while offline can be able to utilize the data at any time. This is marked to be another kind of illustration of the numerous single-page applications.
Easy Search Engine Optimization
Is a great kind of misconception that web page optimization for SEO is a great challenge near to impossibility. This misconception or the subject of concern in the past but not present in this modern time anymore. Seamlessly the single-page application SEO optimization will be handled by the developers. Google the site, for instance, crawls towards the sites that are built on the framework for indexing. Site owners use several kinds of techniques for their application among which some of them are marked to be as follows:
> On the website create the list of all of the pages
> Utilization of “fetch as Google”
> Recrawling of the site
> Analytics will be configured
Another illustration of single page application includes better page ranking. For the improvement of ranking all of the inbound links that are present in the multiple pages will intersect on one single page. Due to the advantage of high content density search engines, spiders will fall in love with single pages. This act of developers will show that one will not have to worry about the single page application SEO optimization while at the time of working with the architectural framework.
Enhancement in Web Experiences
User experience will make in focus while the time of developing an app. By the single page, the application helps a lot with this. This feature of a single-page application will allow experts and novices to build web experiences to stimulate the operation of a desktop app. This way for distribution mobile applications will not be created by the developers.
The advantage is marked to be a highly welcome move because the user will not any longer be in trouble while using such kinds of applications. These troubles will come in the form of waiting that was either for app store approval or for clients to download updated applications.
The importance of single-page applications will be reflected after understanding the fact that why they have risen at such a kind of speedy rate. By all of such kinds of advantages, the importance of the single-page app will be made understood to their users. By this importance, the single page application will be the most need and the demand of their users in the modern time of advancement.
Frameworks for Single Page Web Application
In this world of advancement, single-page applications have very much popular as they have high potential in building web and mobile applications.
Importance of Frameworks
To build a single-page application powerful kind of frameworks are very much important. To make the applications interactive and rich these frameworks play a vital role. If each of the frameworks is not used on the daily basis it is marked to be the ideal situation though to gain knowledge about the existing frameworks that are used for the development of the single page application. Regarding such kind of factor, there are various kinds of frameworks that are used in the single page application. These are important frameworks in the applications that we should choose so that to make the application improved.
Here are the popular single-page application frameworks
Angular
In order to create the single page application on the client-side Angular is the open-source, open-end, Javascript-based frameworks. This framework is been developed by Google and their popular users include PayPal, Google, and Microsoft. The feature of this framework will enable it to transfer the entire content directly from the server to the browser while at the same time loading all of the pages. Once the page is loaded then by this framework the page does not reload even if a link is clicked upon. In this situation instantly the pages are updated. The ability of fast loading will not make any kind of high load on the server. The burden of writing numerous kinds of codes will also not exist by their two-way binding feature.
ReactJS
Is more of a library rather than a framework that is used in the creation of User Interface type of applications. In 2013, the real quick growth of JavaScript was seen. ReactJS is marked to be the most preferred and popular framework at a time when a highly performing enterprise application is provided to its users. This framework is comparatively more flexible than the AngularJS framework. This flexibility is because their developers need to deal with the stand-alone libraries that will enable this framework a good response time.
This framework is mostly used for the creation of widget-based views and also promotes the one-way data binding that is combined with the Flux controls. A page based on such kind of framework includes a virtual DOM. Owing to the component-based architecture the maintenance of this framework seems to be quite easy. The utilization of both the server and the client-side will take place in ReactJS. The utilization of this framework will enable the distribution of the load from the server to the client-side if in the case of a requirement.
EmberJS
The framework promotes great flexibility as it is a highly opinionated and open-source framework. It contains the specific kind of approach that is widget-based which is specifically known as Ember components. As the data changes in this framework, the templates incorporated with the handlebars get updated by the use of the process of minimal coding. There are numerous popular users of EmberJS that include Microsoft, Live, Vine, Netflix, etc. The data library that is offered by such kind of framework is marked to be quite resourceful. A two-way data binding pattern is followed by this type of framework. After the result of the research of 2015, it is made in a notice that this framework was named as the best JavaScript framework.
BackboneJS
Kind of the framework is the JavaScript library which was first time introduced in the year 2010. It is organized in such a way that especially for the structured codes this framework is lightweight and flexible. Their features will enable it to work on the MVP-based architecture. Backbone framework does the communication via events that helps in the prevention to mess up with the application. 100 extensions are offered by this framework as it holds the quality of the free and open source. Several kinds of tools are also offered by this framework that includes models, events, views, routers, etc. the HTML code gets automatically updated in the case of any change in the model. By the use of the backbone framework, the creation of client-side web applications and mobile applications will be in a well-organized manner.
Meteor.js
By the use of Node.js Meteor.js is created that is an open-source, free full-stack JavaScript framework. Meteor.js is used in several companies like Honeywell, Mazda, Qualcomm, etc. Live browsing reloading also takes place in Meteor.js. This framework work on the data on the wiring principle that the data is successfully sent to the server instead of the HTML. On the Node.js platform, this framework is fast to build reactive applications.
In other simple words, we can say that in the case of any change on the front-end this framework with the help of defaults reload live pages. By this action, the concerned DOM element only gets refreshed instead of reloading the whole of the page. By carrying many advantages and features this Meteor.js is easy to set up in doing different kinds of projects and in the promotion of higher scalability as well. They provide their user the full flexibility to gain good development.
So these are marked to be the important frameworks that are used for developing single-page applications. The qualities of these frameworks mentioned in detail will enable a person to choose or select such kinds of useful frameworks for the development of the app. To make the applications interactive and rich these frameworks play a vital role.
Conclusion
With the help of all of the above-mentioned facts and details, we came to know that single page application holds much importance in this modern world, and regarding this factor, there are several kinds of frameworks that a person should choose to make development in these apps. Nowadays due to the advancement in technology, there are several designers and developers are tasked with the great responsibility of offering sophisticated and superior apps. For many times single-page applications have become popular especially at the time when the JavaScript frameworks like Angularjs were introduced.
Any queries about single-page application development? feel free to contact us today!






Share This Article:
Written by:
Stuti Dhruv
Stuti Dhruv is a Senior Consultant at Aalpha Information Systems, specializing in pre-sales and advising clients on the latest technology trends. With years of experience in the IT industry, she helps businesses harness the power of technology for growth and success.
Stuti Dhruv is a Senior Consultant at Aalpha Information Systems, specializing in pre-sales and advising clients on the latest technology trends. With years of experience in the IT industry, she helps businesses harness the power of technology for growth and success.