Image Source: Mobile Apps Concept via Shutterstock.
Hybrid v/s Native: The Game of Tradeoffs!
Mobiles are personal devices and an integral of our lives. As a reliable companion at any point in time, we expect our smartphones to help us in all our activities- from using e-mails to social networks, reading books to watching movies and playing games to plenty of other activities. However, with evolution of technology, versatility is not just enough! Users want their mobile devices be responsive and reliable while responding to all our queries in a fraction of seconds!
This is where apps come into the picture. As businesses you need to offer quick, accurate and personalized services to your customers to win their trust. User experience trump everything else when it comes to mobile- this is what makes smartphones our lifetime companions.
As mobile app developers, the most important decision for you to make before entering into the mobile app development cycle regards the approach you wish to take when building a mobile app- whether you want to develop a native app or a hybrid app? The choice really is whether you want to tempt your customers by building an entirely native application that integrates into the platform of their choice or are you more inclined in offering a MVP (Minimum Viable Product) quickly by developing a hybrid application which can be released across platforms?
Before jumping into this war, let us first sift through the uses and definition of native and hybrid apps:
What is a native app?
Tailored to the needs of a specific mobile operating system (like Objective-C / Swift for iOS, Java for Android), native apps are developed in a structured and evolved environment in accordance with the technical and user experience guidelines of the Operating System. This makes the app look more consistent with other native apps on the device while delivering fast performance. As the developed app looks much like other native apps on your mobile device, the users are more likely to learn how to use and navigate and adapt to the app interface quickly without having to seek much guidance.
What is a hybrid app?
Packaged into a native wrapper, hybrid apps are nothing but websites which look like a native app. However, exterior to the basic frame of the application, these apps are fueled by a company’s website. Usually built using HTML5 and JavaScript, a hybrid app has a native coat (ex- Corodova) which loads most of the information on the page as the user navigates through the application. This is different compared with native apps which download most of the content when the user first installs the app. Examples of hybrid app include Facebook, Twitter, Instagram, your mobile banking app, etc.

Hybrid v/s Native: The Game of Tradeoffs!
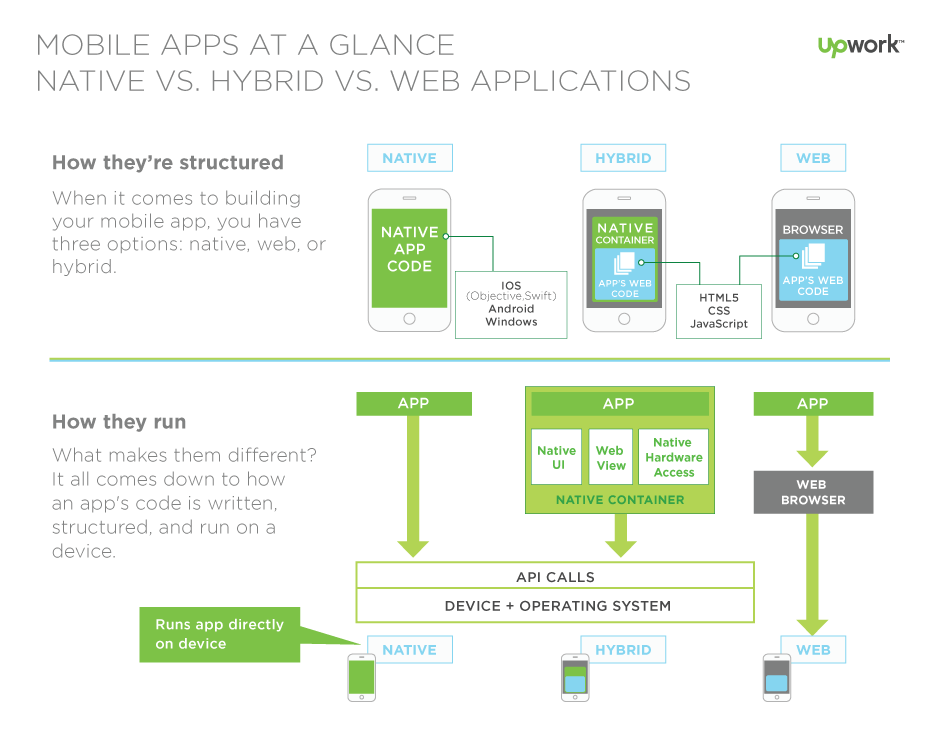
Image Source: Upwork.
The Game of Tradeoffs- Resolving the Quest for App Developers
Now that we know what native and hybrid apps are, let’s resolve the quest of the developers. The dilemma remains- Which is better?
People are aware that hybrid apps don’t perform as well as native apps do and the performance issue remains. However, hybrid apps offer the convenience of being easier to build and maintain and follow an incremental, agile development approach which is envisaged by most IT organizations across the globe!
Before moving into a deep dive, let’s summarize the strengths of both the approaches:
Positives- Native App:
As developers, you should consider your objectives first and then decide the approach you want to follow. Common factors which dictate the decision include as website performance, user experience, speed to market, and release cycles. While you may want to score high on all, prioritization is important.
The tradeoff here is based on your priority. Let’s have a look on the tradeoffs you may have to make-
Product/Service: Speed to Market vis-a-vis Performance
As businesses move to mobile apps in conjunction with growing smartphone and internet penetration and with customers becoming more mobile and demanding services anytime, anywhere, two factors that are bound to influence decisions are- speed and user experience!
Are you running behind your competition/ looking to beat your competition with quick product launch/service delivery? Are you looking for harping on an unidentified opportunity in the market and want to take the first mover advantage? In such a case, time to market is critical. Development cycle needs to be short and the application needs to be built out and released ASAP while you roll out the product across multiple platforms. This is where a hybrid app development environment is more suited.
With native apps, code must be written specifically for each platform. Despite the logic being the same, the language, APIs and the development process is different and may need most of the code to be rewritten. This process can be relatively long for complex applications.
With hybrid apps, the application development is faster, simpler and the application is easier to maintain. Platforms can be changed anytime with ease (many a times by just adding a few lines of code!). The main problem with hybrid apps is that they still depend on the native browser, implying that they are not as fast as native apps.
This brings us to the second important factor- user experience. Research shows that while 79 percent of consumers would retry a mobile app only once or twice if it failed to work the first time, only 16 percent would give it more than two attempts. Poor mobile app experience is likely to discourage users from using an app again [1].
If you wish to wait for a relatively longer time frame and if you looking to offer the best possible customer experience in the very first interaction, certainly native app development is the way to go! Native applications offer better performance (as they are compiled directly into the machine code), higher security and enhanced user experience. Better performance includes fast and fluid animations as well as full access to phone hardware, multi touch support and the latest APIs. (Example: Clicks are more responsive on native apps. Scrolling list feels seamless on native apps, but with hybrid, the user may feel some frame loading delays. However, workarounds to address these issues are also known)
So, here you priority and business objective dictates your selection of approach.
Interface Design: Time vis-à-vis Complexity
While both native app and hybrid app development technologies support mobile interface design, hybrid app development method offers greater flexibility in interface design. Leveraging the superior design capabilities of HTML5 and CSS3, hybrid app development (like PhoneGap app development) allows better interface design creation using form factors and highly dynamic content.
At the same time, interface design on hybrid app platform may be little tedious and time consuming to implement. In such a case, native app development environment provides tools and design widgets for creating certain standard interfaces with native user interaction experience, making the design process easy.
Development cost: Labor time vis-à-vis tools
Hybrid app development environment offers high quality and diverse sets of libraries and tools, reducing overall development time. Again, with hybrid app development, you can build the app only once and submit it across all platforms (iPhone, Android, Windows Phone), thereby, saving money by not having to build the app for each platform. This make hybrid app development environment more preferred.
However, in some cases, developers use native coding within the hybrid environment in order to implement certain features that are only available through native development. This in turn can increase the development time and costs. In such a case native app development is the way to go!
Maintenance: Development framework vis-à-vis code
Hybrid apps can be maintained easily as long as the developer chooses a right framework (some examples are KendoUI, jQuery mobile, Ionic and more), the reason being that it is easier to maintain the Web app technology (HTML, CSS and JavaScript) compared with a native app technology. However, improper selection of the development framework along with improper code can render the app as hard to maintain.
Security
Security issues on server side and development side can influence the security levels of the finished product. Developer’s knowledge also significantly impacts security. However, requirements being the same and other issues being at par, native app environment can offer better security.
The Conclusion
So have delved through a thorough analysis, what we understand is that each development environment here is distinct and your selection should be based on your objectives and business priorities.
As experts in native and hybrid app development, we consult our clients using talented resources and years of experience on what environment to choose and how to proceed in order to deliver best experience quickly to their customers using best-in-class products/services in app development provided by the expert house of Aalpha India.
Source:
[1] Mobile Apps: What Customers Really Need and Want –
https://info.dynatrace.com/rs/compuware/images/Mobile_App_Survey_Report.pdf